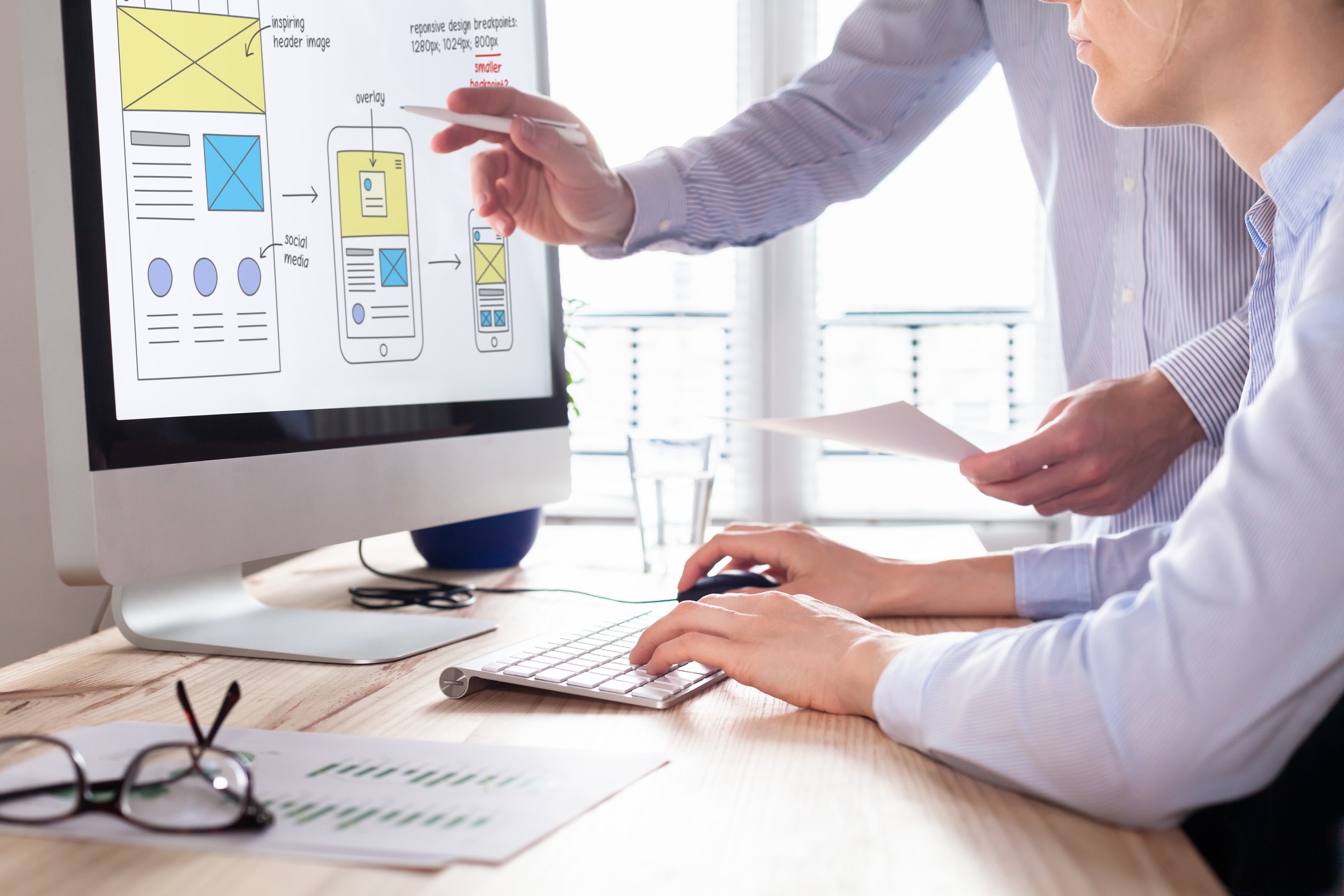
Navegación ultra minimalista
El querer centrar la atención del usuario o cliente en una página web o aplicación web es el trabajo del minimalismo web o ultra minimalista, fomentando el propósito más que en la funcionalidad.
Etapas
El minimalismo web no consta de etapas predefinidas para su implementación pero si se puede ver que diseños ayudan a darle este estilo a las aplicaciones y páginas web.
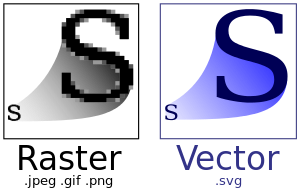
- Consistencia: Cuando se requiere identificar la marca o resaltar el logotipo de la empresa no es necesario ponerle mucho color y demasiadas figuras la consistencia hace más fácil el utilizar el logotipo en varios fondos y lugares y su presencia es llamativa y eficaz.
- Ingenio: Al decir que no se debe ser más consistente tampoco se dice que se deje de usar figuras y colores el tener ideas ingeniosas logran que un logo se vea muy original.

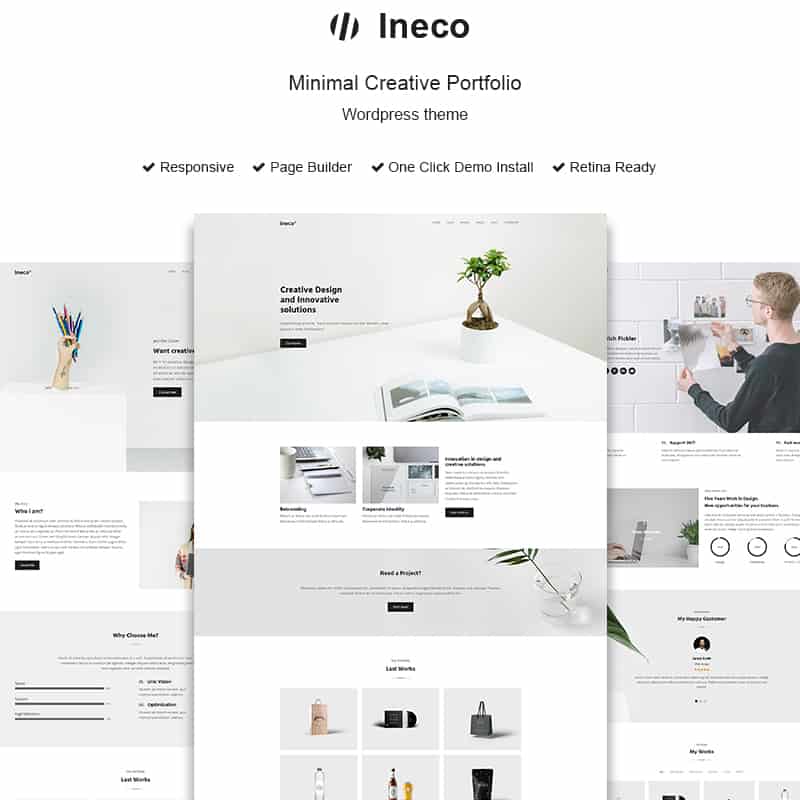
- Enfoca: Cuando se trata de mostrar contenido en la web el representarlo de manera simple permite que la vista del usuario o cliente se centre en el objetivo de la página esto provoca que el centro de atención sea el contenido.

Beneficios
Una página con minimalismo tiene el beneficio de durar más tiempo en su diseño que uno contemporáneo por que no pasan de moda fácilmente gracias a su originalidad donde menos es más y como los atributos no son muchos la carga de la pagina llega a ser mas rápida que las demás.